Fun with Fundamentals
Learn how to code cameras, lighting, and objects in a broswer.
Learn how to code cameras, lighting, and objects in a broswer.
In one sentence, it is a library for writing code that generates 3D graphics
on a browser.
WARNING! This content requires you to have pre-existing knowledge of HTML and
javascript. It is not intended for audiences with no computer science experience.
WebGL is a Javascript API that uses the computer's GPU to create 3-D graphics
in a broswer without the need for plug-ins like Adobe Flash.
Three.js was built with the intent of making the use of WebGL technologies easier.
When working with three.js, think of it like a 3-D game rendering engine. You have
a 3-D space to work with and you get to choose what objects to place in there, how
the user interacts with the objects, and what limits are you going to place on the user
in this 3-D space.The choices are yours to make, but I will give a summary of the basic
components you should include in your space.
Camera:
The camera gives you access to view the world from the perspective of
where your camera is placed and what objects and lighting are present
at that moment of time. This is one of most important, yet
very basic components of three.js. For mroe information on the different
types of cameras and syntax for how to implement them,
click here.
Lighting:
Lighting creates visibility and mood. Most people add one static light source
and call it a day, but the most creative projects offer interactive and mobile
light sources. Be creative and explore different types of
lighting options.
Objects:
This is the meat of the operation. You will use objects to bring your world to life.
Check out the basic geometries offered by the three.js package.
For a walkthrough of how to put everything together and create a 3D world,
proceed to the tutorial page.
There is a ton of work created with this software. Checkout this
main hub for three.js
which hosts a plethora of projects. Not only that, it also offers
documentation and guidance in several different media formats.
This is brillant because it creates a sense of community and offers inspiration
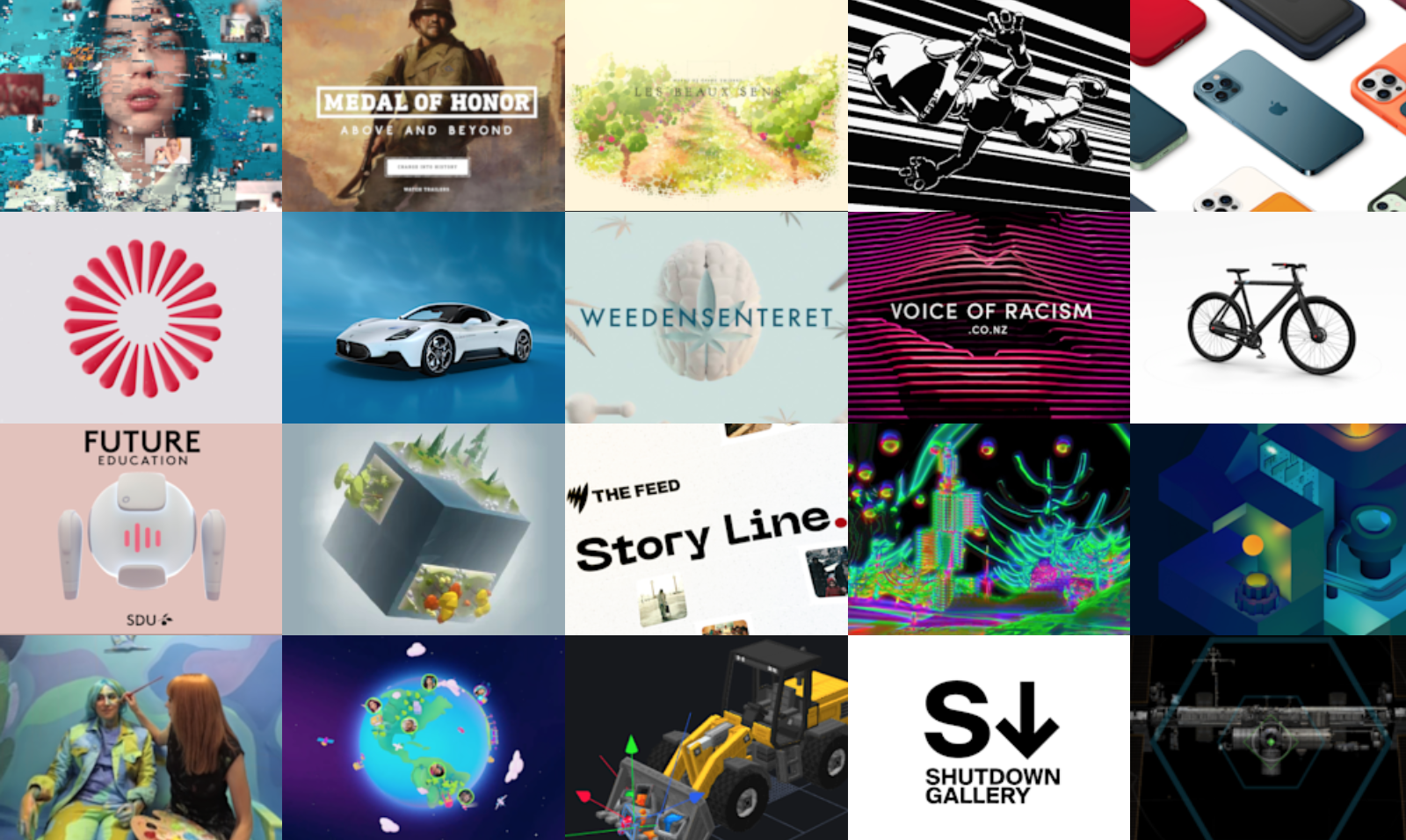
through sharing what is possible with this technology. Here is a snapshot
from threejs.org,
which captures the true beauty of a collage of creative works.